A unified UX for a whole portfolio of products, to improve usability and make the experience feel seamless
A fragmented user experience
Our user experience had become fragmented as a result of acquiring numerous companies. People who used Firefly would click on a link to an integrated product and would jump into a different environment that had a unique look, a different navigation structure, and each with their own interaction patterns.
This was disorienting for users, and impacted usability as it required users to learn multiple mental models, as well as compromising the feeling of Firefly being one central hub for all your school tools. This was beginning to negatively impact our sales and cross-selling.
I put a business case forward on the value of making the experience more unified, and initiated the first step: developing a vision for a unified information architecture for our portfolio of products.
Conduct an audit
First I did an audit of all the products in our portfolio, assessing the existing navigation models, page structures and product capabilities, so that I could build an architecture that fully encompassed all that the Firefly portfolio had to offer.
Find groupings
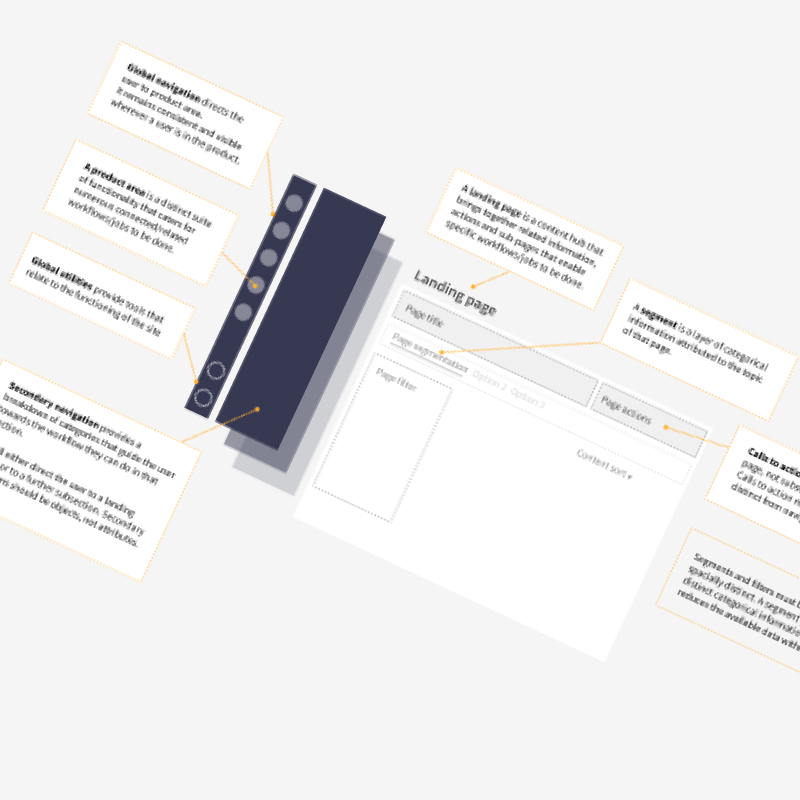
By looking for similar functionality across the products, semantic groupings began to emerge, including hierarchical navigational structures and page structural elements to manage content and calls-to-action.
Develop principles
Looking at the patterns that emerged, I developed architectural principles to ensure a common design approach across all pages, and that we can refer to in future as our product portfolio grows.
Validate ideas
I validated the concept with both user testing and investigating user engagement data. Our existing customers felt comfortable with the proposed changes, many quoting that it felt “familiar” and “intuitive”, despite the significant changes.
Evaluating our engagement data and feature requests, revealed we were creating many efficiencies with this new architecture and could solve a lot of additional needs, alongside unifying the architecture.
Create a strategy
It is a major undertaking to overhaul the entire information architecture of a portfolio of products, and couldn’t be done all at once.
I put together a strategy of how we might get there step by step, whilst remaining agile in our approach.
See
results
Since implementing the first stages of the unified information architecture, our Sales teams are more confident demoing our full, integrated, product portfolio, and prospective customers are notably more at ease introducing a less fragmented ecosystem into their organisation, which supports our goals of upselling and cross-selling our portfolio.
“It isn’t radically different, it’s just smarter”
Birkenhead Academy
“Much better use of space… the side navigation is more modern”
Sevenoaks School
“It looks neat and similar to some of our other tools”
Baobab College