I led the end-to-end team efforts to design, deliver and launch a modernised and unified user experience of our entire product portfolio, resulting in a design that is unanimously loved by our customers and enables faster development at scale.
Situation
Our user experience had become fragmented as a result of Firefly acquiring numerous companies and making some quick, initial technical integrations with their products.
Additionally, extensive user customisation, and a focus on building new features, contributed to the perception of our product not being as modern and unified as people expected.
Customers were starting to notice and felt like their needs weren’t being taken care of, and it challenged our value proposition of being a market-leading single central hub for everything a school needs.
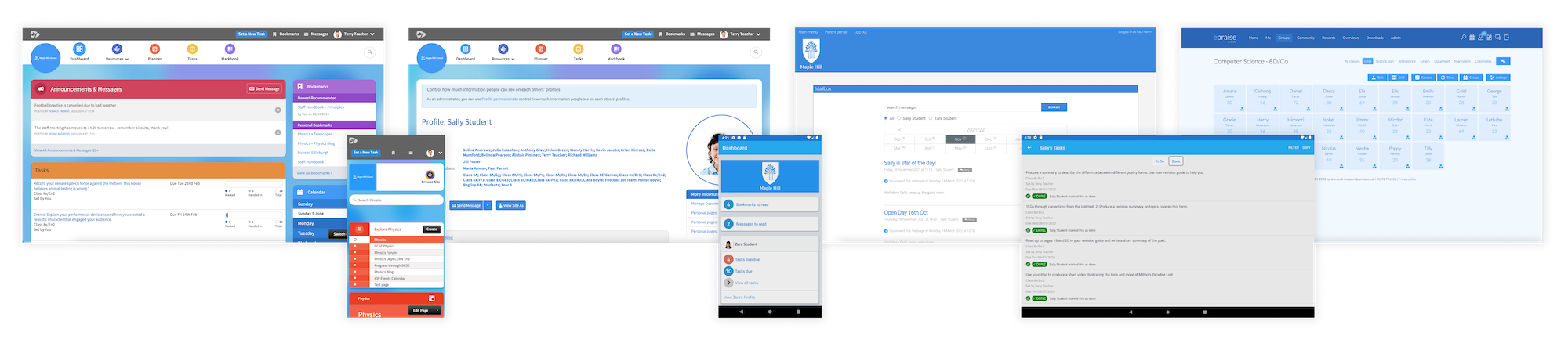
Before
Objective
The design team needed to lead the way in developing a unified user experience for our entire portfolio of products, that would meet the needs of the current user base, and can scale as our portfolio grows.
Our user experience needed to be considered modern for our customers to be proud to offer our product to their user-base, and which would be indisputably stronger than the competition in key differentiating factors.
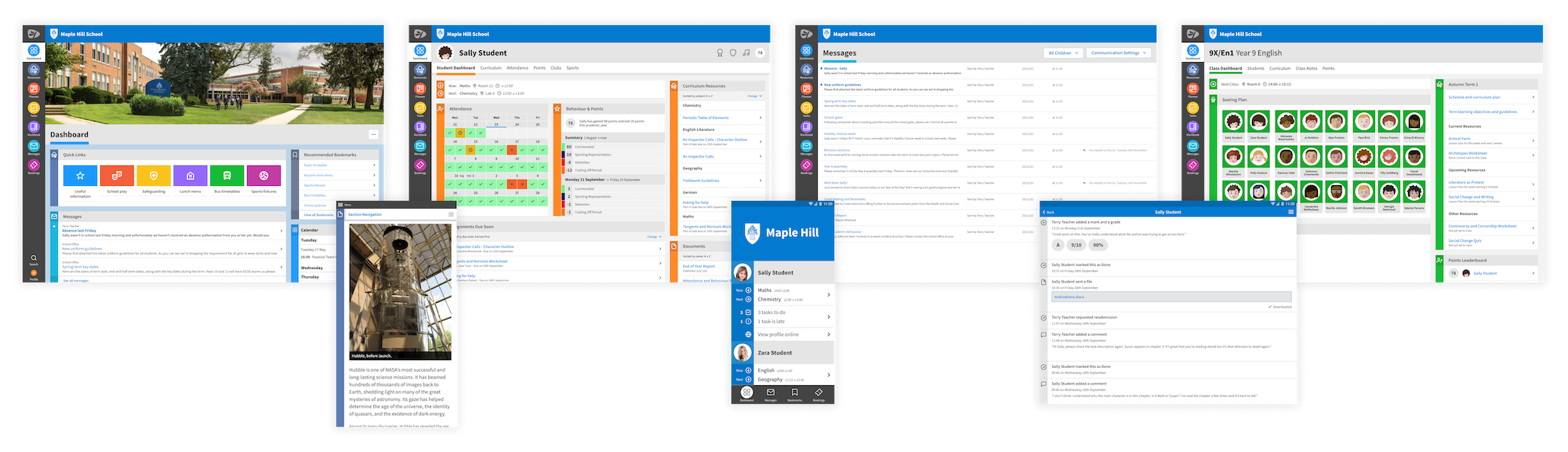
After
Approach
I developed and implemented a vision, strategy and roadmap for a modern and unified user experience, comprising:
Guiding principles
A robust, consistent and scalable information architecture for the whole product portfolio
An attractive, accessible and more usable visual system for the UI
Validation through frequent testing and iteration
I partnered closely with Product Leadership during annual and quarterly strategy planning to ensure we had the product and development resources and sufficient time allocated to reaching our goals with this project.
Alongside leading the design work, I directed the engineering teams, ensuring the tech strategy aligned with the product and business goals, that we maintained high quality implementation, and that the backlog and roadmap were prioritised logically.
I coordinated the launch efforts with the customer-facing and revenue-generating teams, ensuring that the teams were well informed about the changes and benefits, and that they were equipped to promote the new design confidently and on schedule.
Challenges
There was some early apprehension from the customer-facing teams. I took the time to understand their unease, and made sure the team acted on valid concerns. I endeavoured to communicate the vision more frequently, and highlighted positive feedback from customers to raise their confidence in our direction.
A lot of technology needed refactoring to enable a new UX, from both front and back end teams. Often it was assumed that updating UI is a front-end only change, I had to make sure we planned thoroughly with engineering teams, bringing both back and front end in early to review our proposals and determine how to reach our goals without compromise to the end user experience.
Outcomes
A new design that is unanimously loved by our customers.
An increase in customer satisfaction: evidenced in an abundance of positive customer feedback, a higher app rating, and more positive engagement poll results.
Positive impact on ARR: evidenced in higher customer retention, new sales and additional upsells, all attributing the new design as the reason.
Faster development due to a leaner, more systematised, and better aligned UX and front-end strategy.
“Oh wow!... it’s a no-brainer to use this [new design]”—Whitgift School
“I like this already, it looks modern… I like the way the colour pops”
Archbishop Temple School
“I like it a lot. Much more modern and intuitive.”
Hymers College